2026/1追記:ゲームのα版を公開しました。
この記事について
今、カードゲームを作ってみたいと思い、制作に着手しています。世界観はハイファンタジーで、ルールはポケポケっぽいもので作れないかと思ってます。
思いっきり流行に乗っている感じはありますが(否定できませんが)、元々、Magic the Gatheringなどのトレーディングカードゲームが好きで、デッキ構築ができるゲームを作ってみたいという思いがありました。
現在、ひとまずUIイメージを作成してみたので、この記事では色々な備忘を残します。プログラミング要素は基本的にありません。
なお、自分はデザインに関しては完全に素人なので、本格的な解説はできません。美術やデザインを苦手としてきた人間が、世の中のフリー素材の力を借りながら、四苦八苦して作ったものなので、ゲーム作ってみたいけどデザインってどうすればいいんだろう?と悩む方の参考にはなると嬉しいです。
カードゲームのUIイメージ
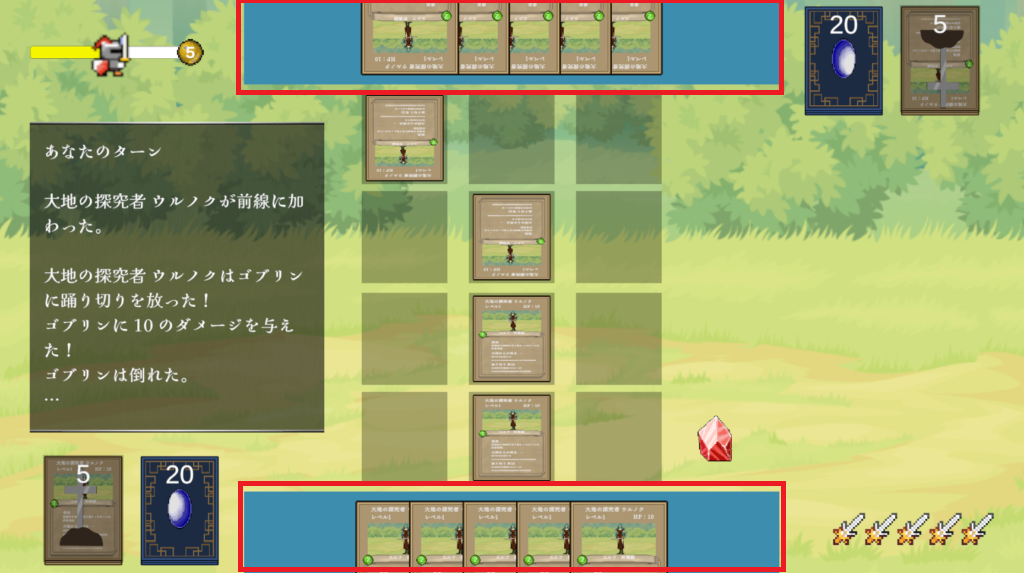
早速、プロトタイプのUIイメージを載せてみます。
もちろん、素人制作なので、色々突っ込みどころはあるかと思いますが、逆に素人が作った割には、結構、それっぽいものができているんじゃないかな?と思ったりしてます。根拠ない自信も大事かなと思ってます。

独自の要素もあったりするので、以下、要素に分けて説明していきます。
プレイエリア
真ん中の12個の黒い四角はプレイエリアです。いわゆるカードを手札から召喚して置いておく場所ですね。

上半分が敵のエリアで下半分がプレイヤー側のエリアです。さらにその中で相手に近い3つの四角が敵と戦うカードを置くエリア、それ以外の3つは敵とは戦わない待機エリアと想定しています(ここに限らずですが、作っていく中で細かい部分は変わるかもしれません)。かなりポケポケを意識していますが、戦うエリアに出せるカードを3つにして、パーティー戦闘っぽくしています。
この部分は縦の長さが足りなくて、手札エリアで上下が埋まっていることもあってかなり狭いです。苦肉の策で、Rotationのxを35にして傾かせることで4列入れ込んでいます。ポケポケなんかの画面をよくよく観察していると、エリアが傾いていてカードゲームをプレイしている感じがうまく出ているんですよね。なので、真似してみたのですが、自分のUIだとただ潰れているだけのように見えてちょっと、、という感じです。クリティカルな違和感はない気もしますが、正直、どうしようかなとは思ってます。相手に向かっている感じは出ている気がするけど、どうかな。。
なお、文字がまったく見えないですが、それはあきらめました。ポケポケでも細かい部分はあんまり見えないのと、Magic the Gathering Arenaの画面を参考にしたんですが、フィールドはトークンっぽくなっていて、文字はなかったです。なので、後述しますが、ポインターを上に乗せた時にカードの詳細が見えるような形にしました。
手札(プレイヤーと敵側)
画面の上下にあるのは、手札のエリアです。Canvasで青い背景を用意して、GridLayoutGroupで並べるようにしています。ちなみに、敵側のカードが見えていますが、プロト版なのでとりあえずです。本番ではカード裏にして見えないようにします。

手札に限らずですが、敵側の見た目はRotationのzを180にすることで、反対向きにしています。こうすると子にカードを追加するだけで、反対向きで表示してくれます。
カードの詳細
右側がちょっと空いていますが、ここはカード上にマウスを持ってきたときに詳細が見れるようにしています。イメージは↓のような感じです(ちょびっと実装を進めたので、イメージちょっと変わってます)。

右半分のいろいろなオブジェクトにかぶっていますが、操作上はカードの確認とかぶるようなことはないので、大丈夫だろうと思ってます。
また、画像にあるように手札は選択しているカードが分かりやすいように、上にずらすような処理を入れてます(これはプログラムで制御している部分です)。
ちなみに、カードはこちらの方のアセットを使っているのですが、フリー素材は終了になっているようです。パーツを組み合わせるようなイメージでカード画面が作成できるので、かなり便利です。
ライブラリと墓地
左下と右上はそれぞれプレイヤーと敵側のライブラリと墓地になります。画像の上に数字を書いて枚数を示しています。

カード画像の位置をほんの少しずつずらすことで、カードが重なっているように見えます。こだわるなら、枚数に応じてずらすカードの数を変えたりしてもいいかもしれません。墓地には十字架の絵を置いて、分かりやすくしています。
カードの裏側は先述したアセットに含まれた素材を使っています。オブジェクトを組み合わせていくだけでいい感じのものが作れているように思います。
攻略ポイントと士気ポイント
これはややオリジナル要素ですが、平たく言えばHPやライフポイントのようなものです。プレイヤーと敵側で非対称な勝利条件を考えていて、プレイヤー側は攻略を目指し、敵側は士気を0にすることを目指します。この辺は作成中なので、詳細は省略します。

メッセージウィンドウ
ここもオリジナル要素ですが、古いRPGっぽい雰囲気を出すために、メッセージウィンドウを用意しています。この辺も変わる可能性はあります。

エネルギー補充アイコン
毎ターンエネルギーを補充するアイコンです(完全にポケポケイメージです)。

おわりに
以上、簡単ではありますが、作成したUIイメージについて解説をしてみました。
素人ながら、それなりにそれっぽい見た目にはなっているんじゃないかな?と思っています。UIイメージから作ると、世界観の想像も掻き立てられるので、早く動かしてみたいと個人的にはモチベーションがあがるメリットもありました。
なお、画面イメージ上の素材は以下を使用しています。
- イラストAC(背景素材、立ち絵など)
- folce-zero(モンスター立ち絵)
- 空想曲線(メッセージウィンドウ)
- OpenGameArt(攻略ポイント)
- Unity Asset Store
- 2D Pixel Art Icons(剣の絵)
- PIXEL LIFE STUDIO(カード枠イメージなど)




コメント