Unityでカードゲームを制作している時に、マウスオーバーした時にカードの情報が表示されるようにした対応履歴です。
マウスオーバーで情報を表示させる方法
完成系
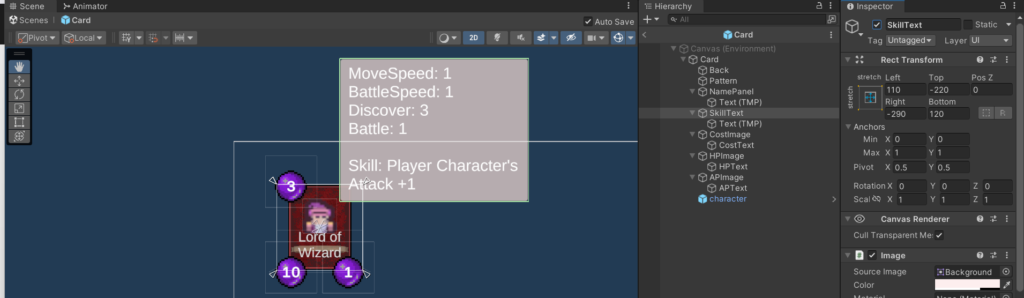
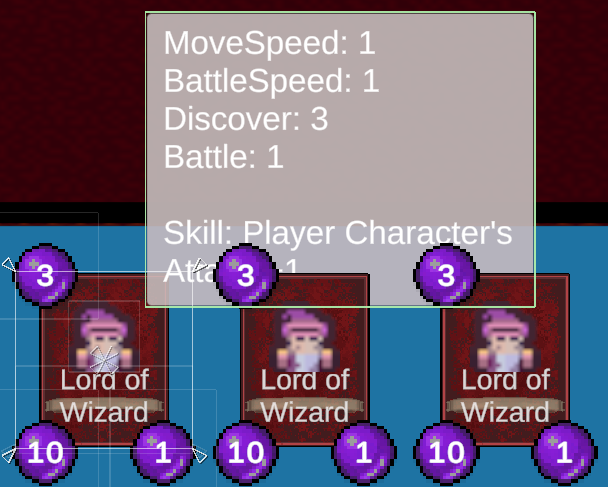
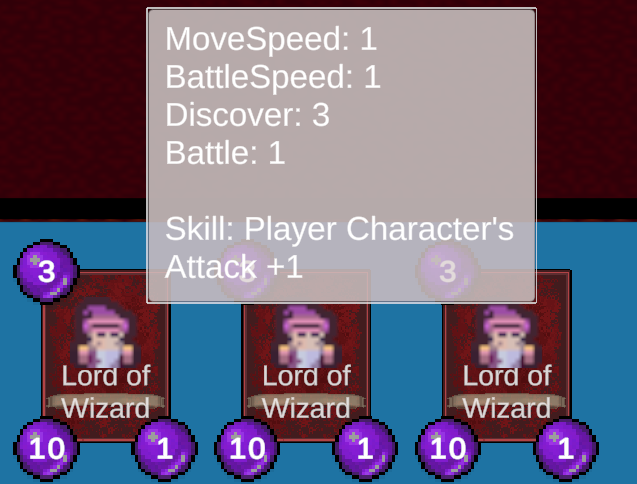
最初に完成したイメージを見せちゃいますが、以下の通りになります。マウスがカードの上に来た時にカードの情報を表示されるようにしています。
以下、対応手順になります。
オブジェクトの用意
まず、最初にオブジェクトを用意します。オブジェクトは最初から見えている部分とマウスオーバーした時のみ表示させる部分と合わせて用意します。
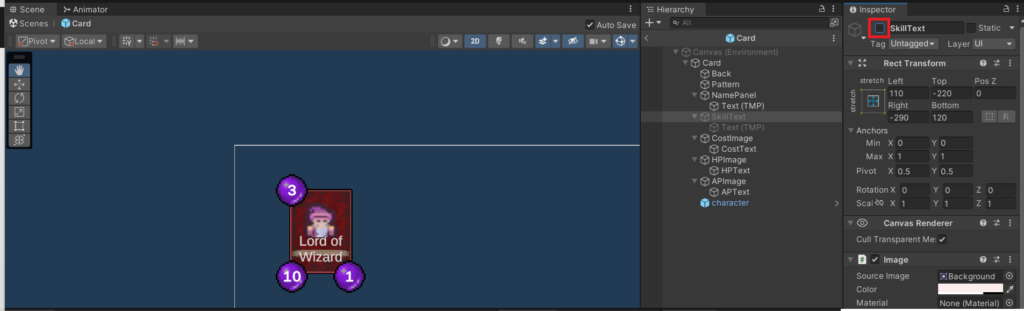
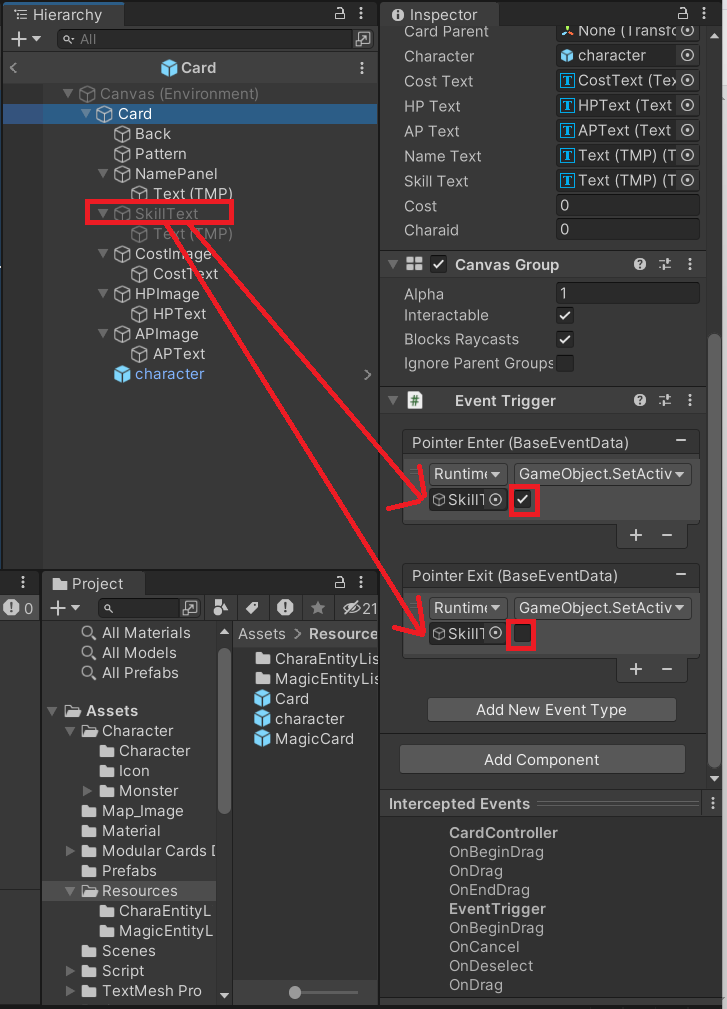
- 以下の例では要素がいろいろありますが、SkillTextがマウスオーバーで見える部分、それ以外は最初から見えている部分になります。

- SkillTextのSetActiveのチェックを外して(赤枠)非アクティブにしておきます。

EventTriggerを設定する
実は最初、Scriptでいろいろやろうとしてうまくいかなくて、はまっていました。色々触ったり調べたりしながら、EventTriggerでできるんじゃ?と思い、設定したら一発でした。ちゃんと調べるって大事ですね。
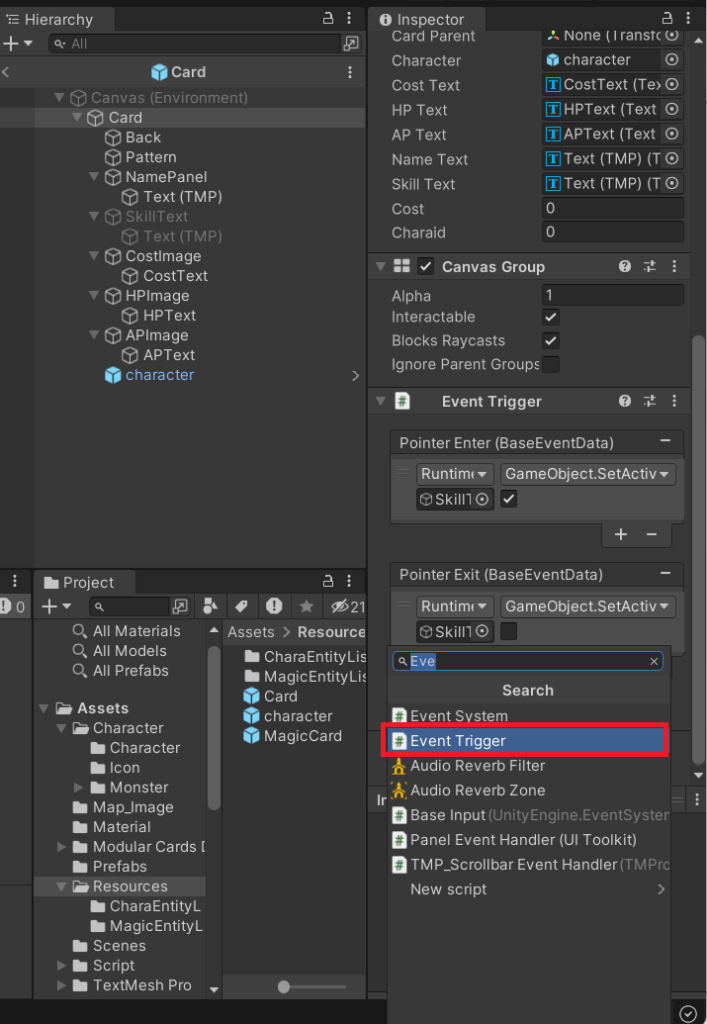
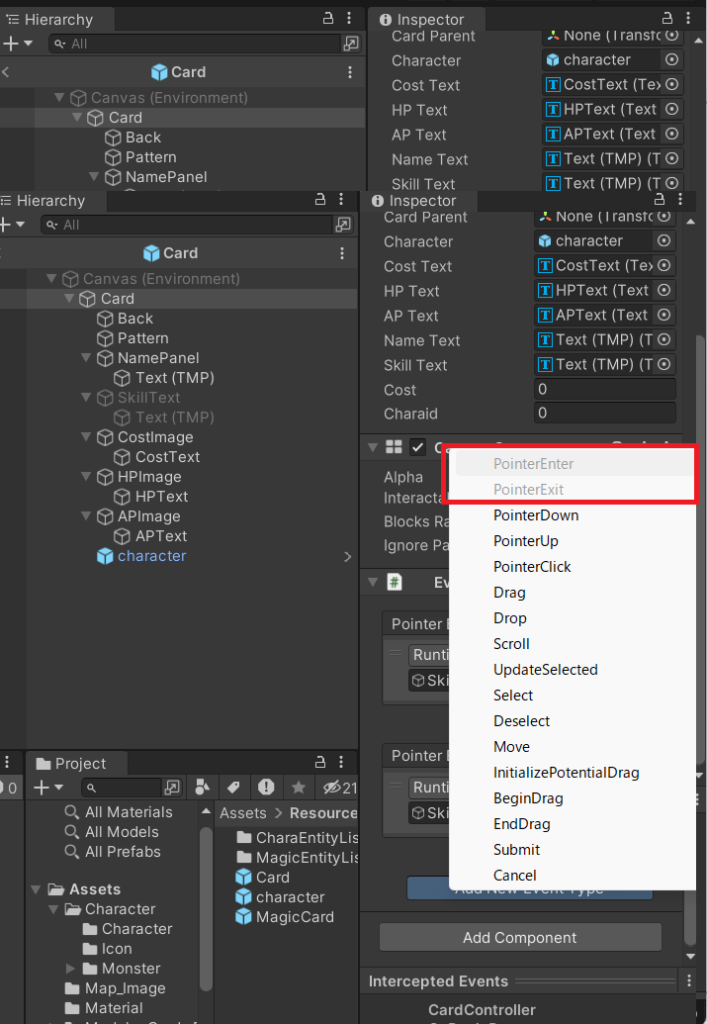
- 親の要素(ここではCard)にEventTriggerを追加します。※図は裏で追加済

- Add New Event TypeからPointerEnterとPointerExitをそれぞれ追加します。ちなみに、PointerEnterがマウスオーバー時の処理、PointerExitがマウスオーバーが離れた時の処理です。※図は裏で追加済

- GameObject.SetActiveを選び、hierarchyのところにあるSkillTextを図の場所にドロップします。PointerEnterの方はチェックボックスあり、PointerExitの方はチェックボックスなしにします

これで基本的には完成になります。ゲーム画面にオブジェクトを置いて、マウスオーバーで情報が表示されれば成功です。
情報を一番手前で表示させる
ここまででひとまず完成なのですが、作業してるうちに、カードが並んだ時に、情報がカードの奥に隠れてしまう事象が発生してしまいました。
下の図は一番左のカードのSkillTextを表示させている状態なのですが、右二つのカードの下に情報が隠れています。

情報としては一番手前に来てほしいものなので、常にSkillTextが一番上に来るよう対応します。対応内容はCanvasの設定をするだけです。
Canvasを設定する
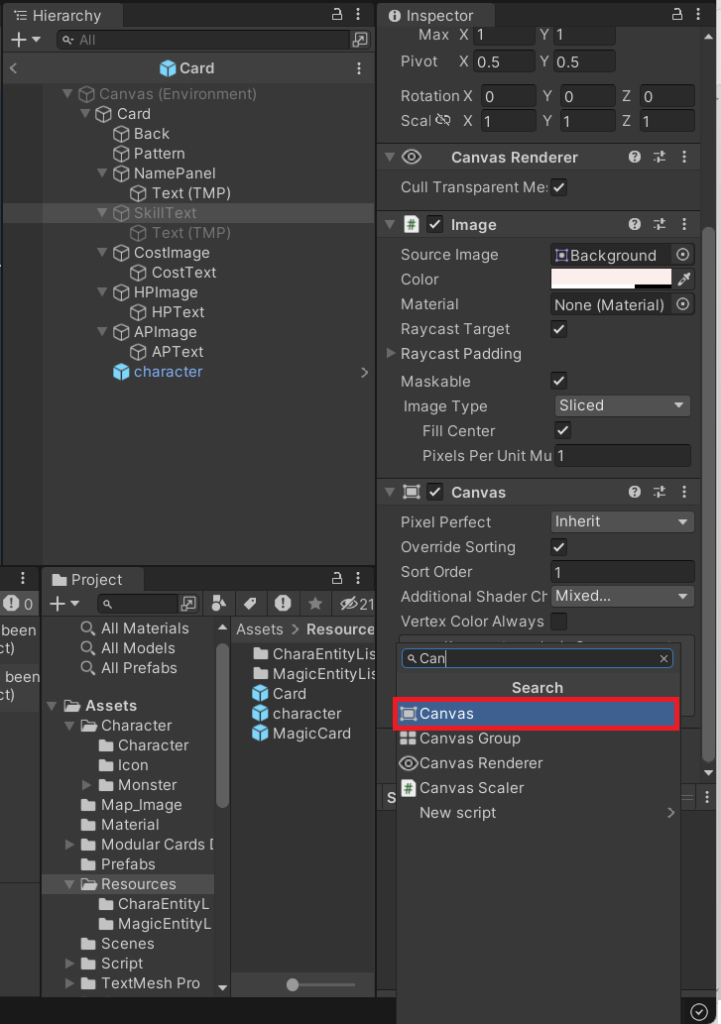
- SkillTextにCancvasのComponentを追加します。※図は裏で設定済

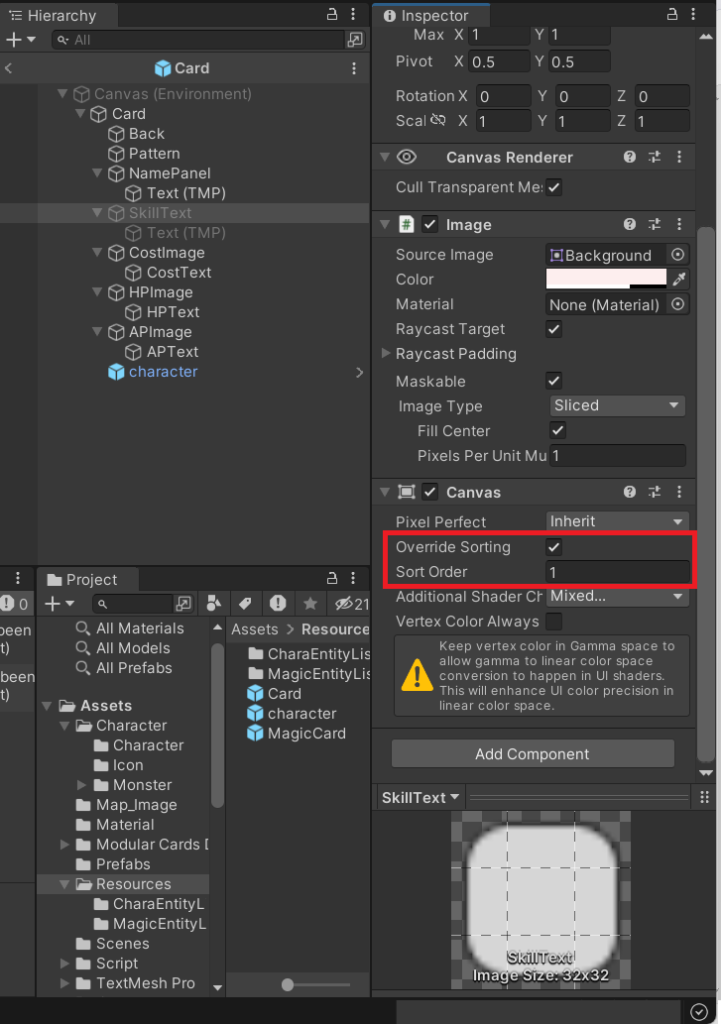
- Override Sortingにチェックを入れて、表示されるSort Orderを1にします。

これで、SkillTextが一番前に表示されるようになりました。※Sort Orderの大きい順に手前に表示されます。現在は他のUI要素が全部0なので、1が一番手前になります。

おわり
以上、マウスオーバーした時にカードの情報を表示させる方法でした。
レイヤーはもう少し複雑そうなので、ちゃんとどこかで学んでおきたいですね。
カードゲームに限らず、いろんな場面で使えると思いますので、参考になったら幸いです。



コメント