Unityで作ったアプリをWebGL形式に書き出して、テストでブログにアップロードしてみました。

アップロードしたアプリはドットインストールのレッスンで作成したもので、オリジナルではないですが、アプリを作成してアップロードするまでの流れが理解できました。
いくつか、うまく動かなかったところもあるので、備忘も兼ねて流れを書いていきます。
アプリのアップロードまで
作成したアプリをWebGLのファイルで書き出す
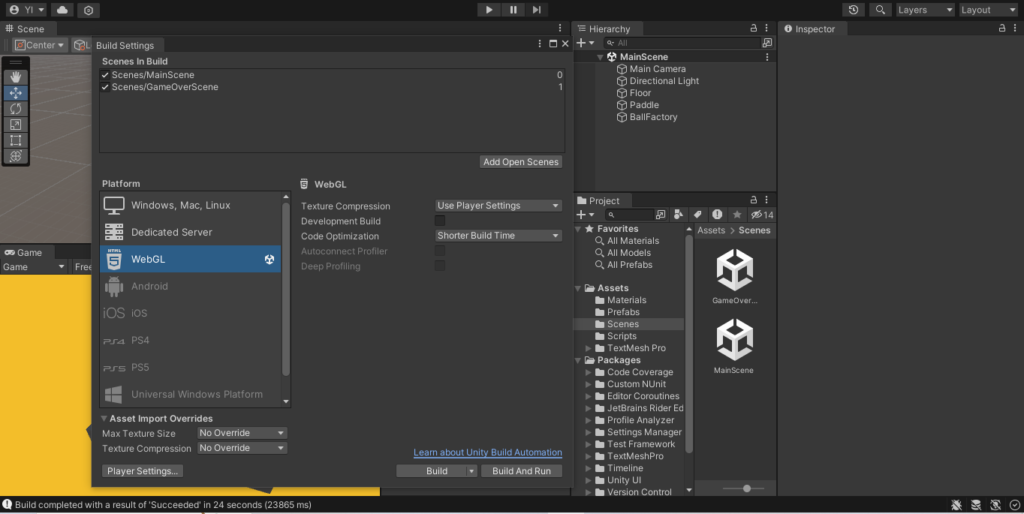
Unityでアプリを作成したら、「File→Build Settings」を開きます。PlatformのWebGLを選びます。この時、右下が「Switch Platform」となっていたらクリックします(しばらく時間がかかります)。

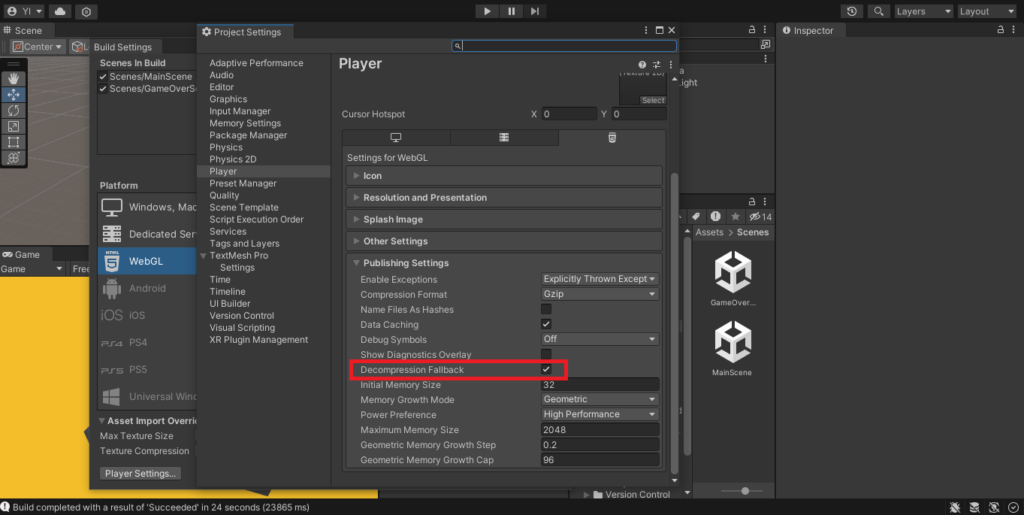
左下の「Player Settings」を選び、「Publishing Settings」を開きます。「Decompression Fallback」のところにチェックを入れます。(後で書きますが、Web上でUnityのダウンロードが途中で止まってしまう事象の対策です。)

「Player Settings」を消して、「Build Settings」で「Build And Run」を押します。作成先のフォルダを選んで作成します。(しばらく時間がかかります。)
WordPressのサーバーにファイルをアップロードする
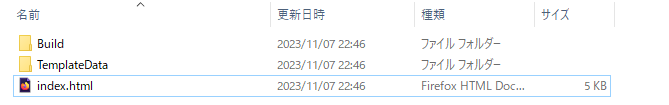
ビルドが終わると、指定したフォルダにファイルが作成されています。自動でローカルホストが立ち上がり、アプリが動くと思います(確かめていませんが、webの情報によると、ローカルホストではFirefoxでしか動かず、他ブラウザではUnityのWebGHLは動かないようです)。

上記のように、「Build」「TemplateData」というフォルダと「index.html」というファイルが生成されますので、すべてのファイルをWordpressのサーバーの好きな場所にアップロードします。自分の場合は、wp-content/uploads/配下にBallGameというフォルダを作ってアップロードしました。
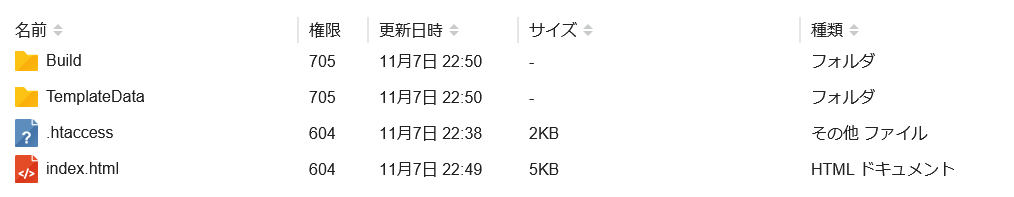
また、「.htaccess」というファイルを作り、作成したフォルダに配置します(index.htmlと同じ階層)。ファイルにはテキストで以下のコードを入力します。(Apacheの場合、他サーバーのコードはこちらにあるようです。)
# This configuration file should be uploaded to the server as "<Application Folder>/Build/.htaccess"
# NOTE: "mod_mime" Apache module must be enabled for this configuration to work.
<IfModule mod_mime.c>
# The following lines are required for builds without decompression fallback, compressed with gzip
RemoveType .gz
AddEncoding gzip .gz
AddType application/octet-stream .data.gz
AddType application/wasm .wasm.gz
AddType application/javascript .js.gz
AddType application/octet-stream .symbols.json.gz
# The following lines are required for builds without decompression fallback, compressed with Brotli
RemoveType .br
RemoveLanguage .br
AddEncoding br .br
AddType application/octet-stream .data.br
AddType application/wasm .wasm.br
AddType application/javascript .js.br
AddType application/octet-stream .symbols.json.br
# The following line improves loading performance for uncompressed builds
AddType application/wasm .wasm
# Uncomment the following line to improve loading performance for gzip-compressed builds with decompression fallback
# AddEncoding gzip .unityweb
# Uncomment the following line to improve loading performance for brotli-compressed builds with decompression fallback
# AddEncoding br .unitywebこのファイルを用意しておかないと、ブログ上でうまくアプリが起動してくれませんでした。最終的にサーバー上のフォルダは以下のようなイメージになります。

ページを作成してiframeタグを挿入する
あとはページを作成して、(Wordpressなら)「htmlとして編集」で以下のiframeタグを挿入します。srcの部分はファイルを配置したフォルダに書き換えてください。
<iframe id="xxxx" width="800" height="524" src="https://XXX.xx/wp-content/uploads/BallGame/index.html" frameborder="0" scrolling="no"></iframe>公開します。

エラーの出たところ
アプリがブログ上で動作しない
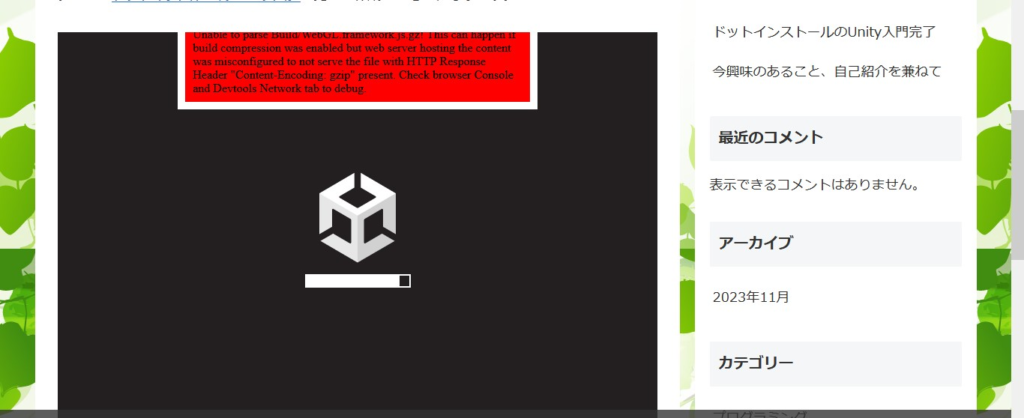
最初にアップロードした時、↓のような画面でアプリがうまく動作してくれませんでした。こちらのサイトを参考にしたところ、2種類の対応があるようでしたが、ビルド容量と起動時間の短縮が期待できるとのことでしたので、「.htaccess」ファイルを作成しました。

データの読み込みが途中で止まる
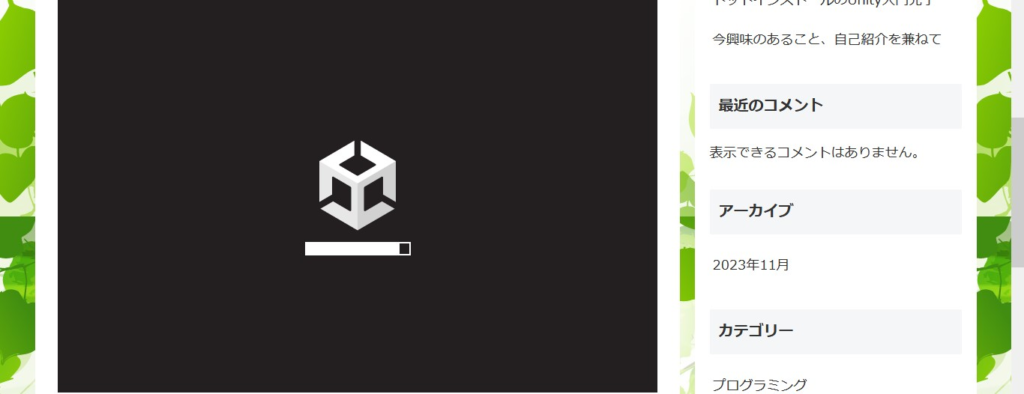
「.htaccess」ファイルを作成したところ、エラーは出なくなりましたが、今度は、↓の状態で止まってしまう事態になりました。そこでweb検索をしたところ、こちらに対応が書いてありましたので、Decompression Fallbackにチェックを入れ、再度Buildからやり直したところ、うまく動いてくれました。

補足:書きながら気が付きましたが、アプリがブログ上で動作しない対応のもう一つが、「Decompression Fallbackにチェックを入れる」だったので、「.htaccess」ファイルはいらなかった?かもしれません。
おわり
ということで、アプリをwebにアップロードしてみるテストが完了しました。問題も起こりましたが、さすがに先人の知恵の多いところなので、調べたらすぐに対応策が出てくるので、わりと簡単に対応できました。情報をあげていただいていた方には感謝です。
できたら、今度は簡単なゲームを作ってあげてみたいなと思っています。



コメント